
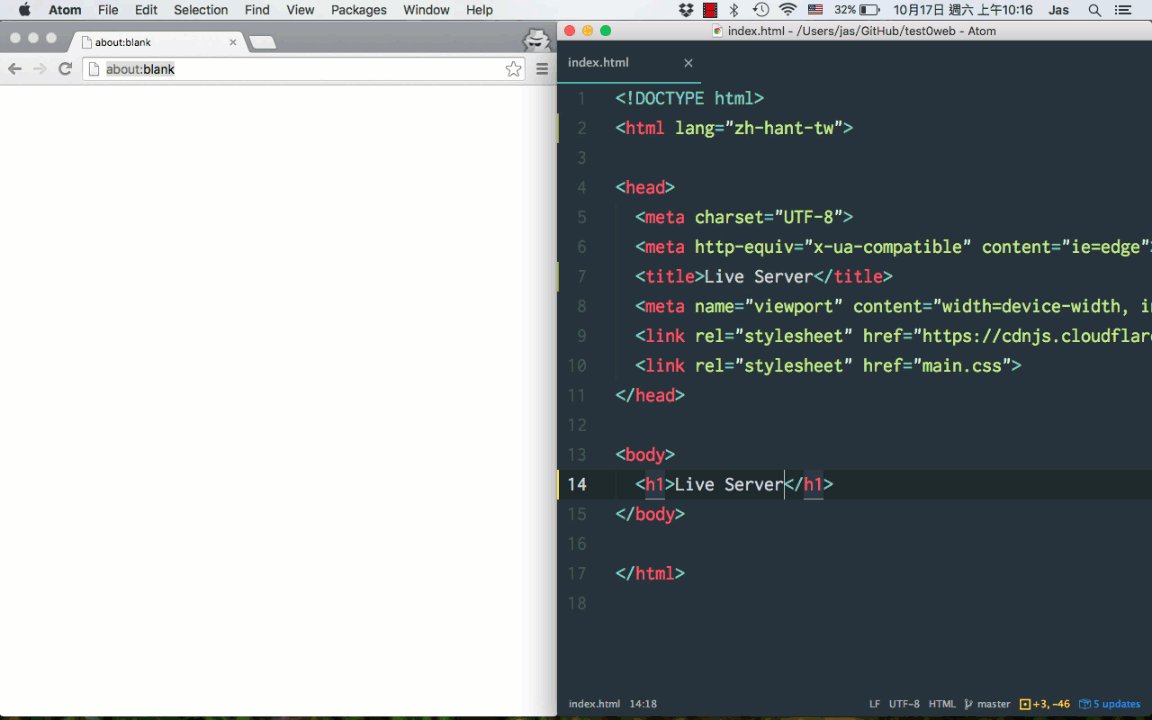
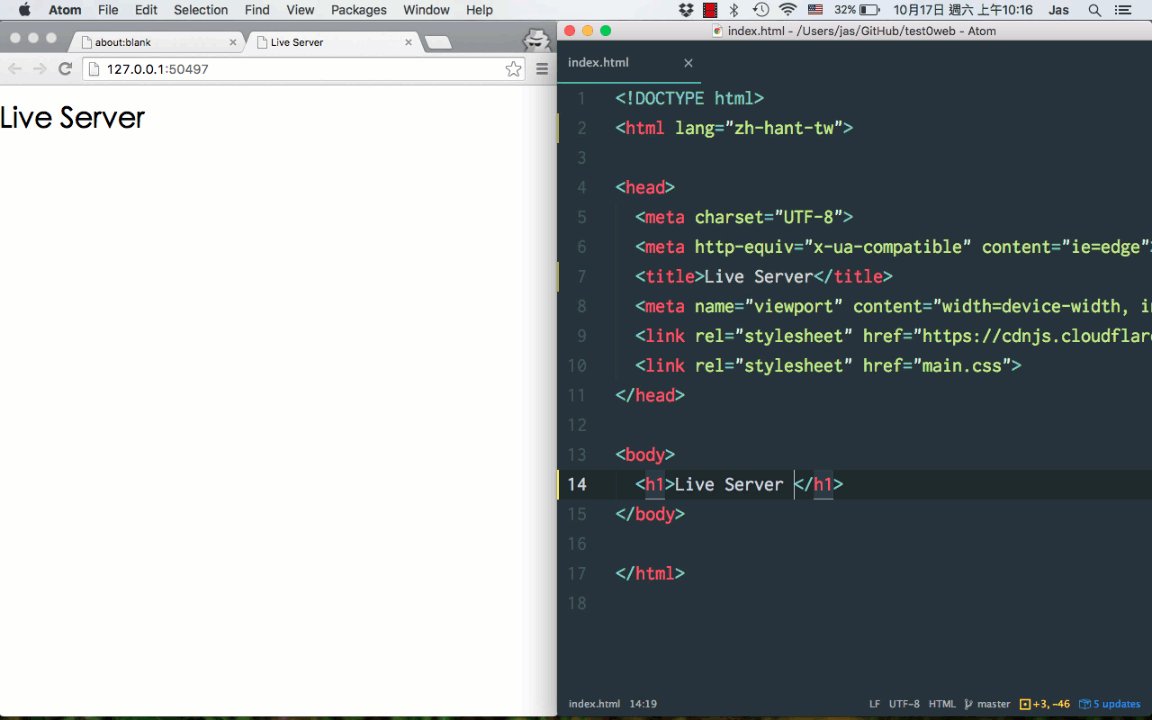
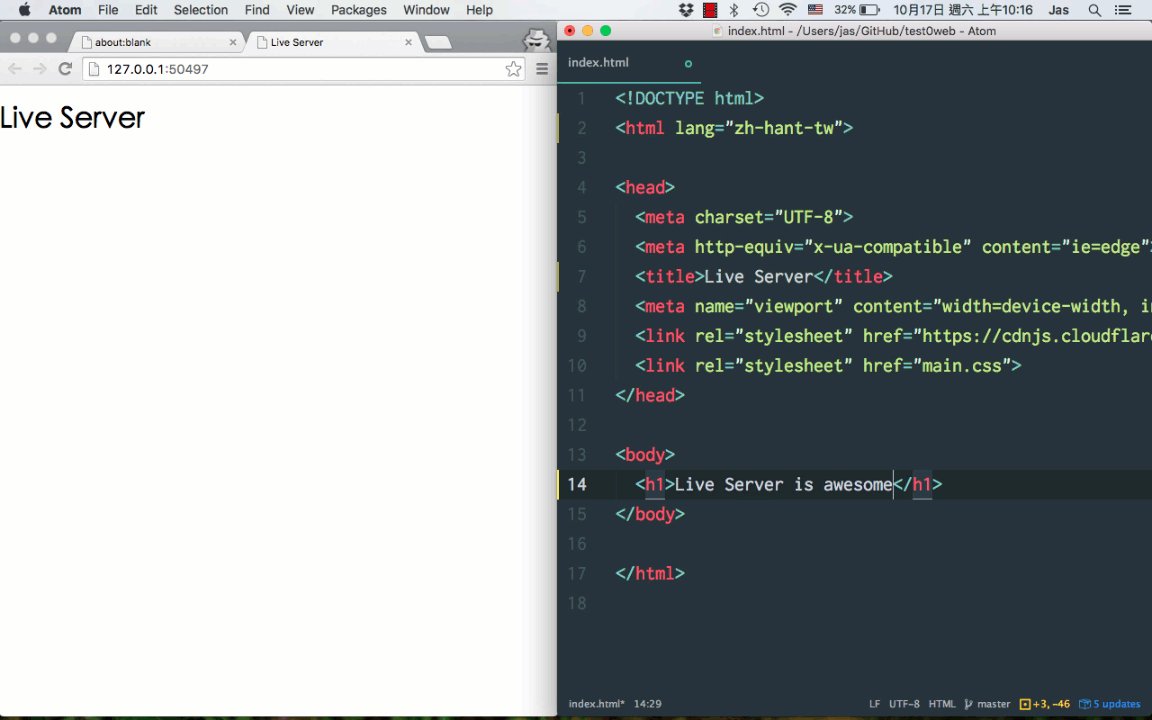
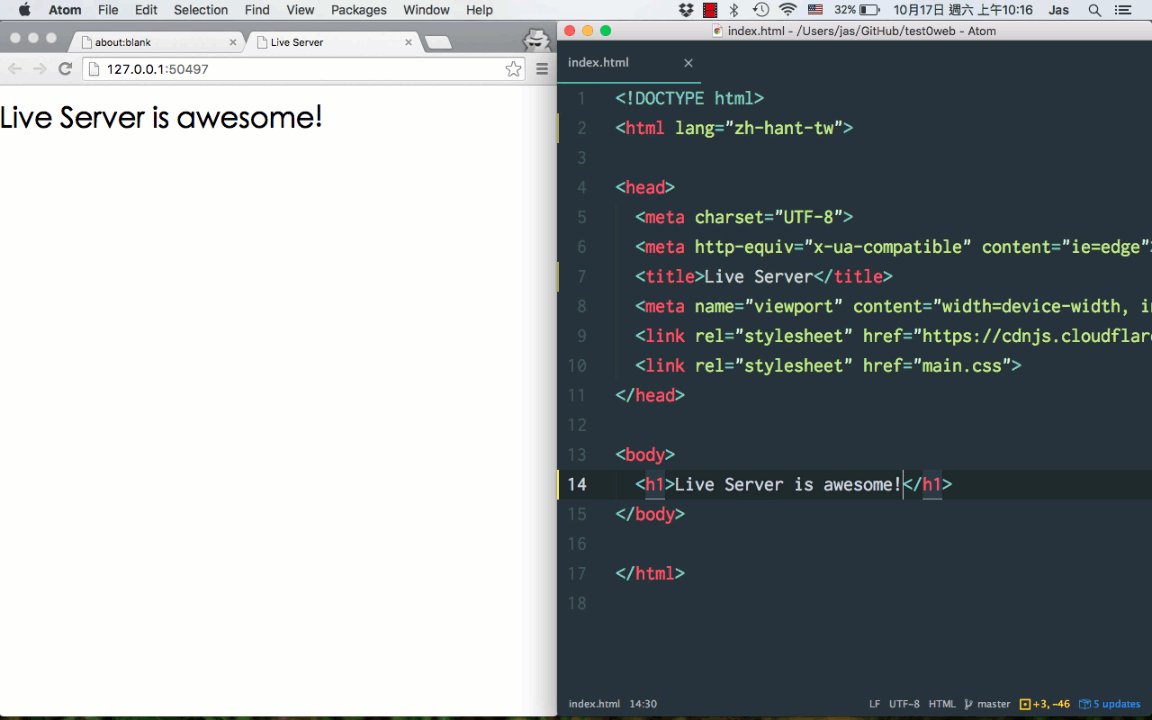
You can do this under the File menu, making sure Auto-Save is not checked. Visual Studio Code Tips: There are a couple settings that will help you get started with Visual Studio Code. I currently use VS Code, but feel free to use any html editor for your preferred platform - Mac or PC - with which you are comfortable each has different features that can be helpful in troubleshooting. But it is best to use an HTML editor like Visual Studio Code (VS Code), Atom, Sublime Text or NotePad++. A Web browser reads the HTML file and interprets the elements, thus presenting the information in the way the Web designer intended.Īn HTML file can be developed in a simple text editor like TextEdit (as long as you turn off the Rich Text properties).

HTML (HyperText Markup Language) files are text files that include tags that indicate the structure of a Web page. Getting Started Basic Elements Images Links Lists Tables Navigation Other Elements FTP Getting Started You'll want to follow along with the code on your own and spend some time modifying it until you understand all the elements and attributes. There are eight videos that clock in under an hour. If you buckle down, you could do this tutorial in a few hours. You will learn the basic elements and their associated attributes. You can start to make Web pages with HTML.


Plus, if you are going to learn programming, this is a good place to start. Even if you aren't going to be coding websites by hand, you might need to tweak something in a content management system, like Wordpress, or resolve a simple coding issue in a project site you are managing. CSS (Cascading Stylesheets) provides consistent design techniques and JavaScript can add interactivity.
#Atom for mac open an .html doc in bro how to
You will use elements or tags to "mark up" text on the page, so the browser knows how to display it. It provides the structure of the content on a Web page.


 0 kommentar(er)
0 kommentar(er)
